J’utilise beaucoup mon smartphone pour visiter les blogs. Et très souvent, ça me fatigue de scroller (défiler jusqu’en bas) pour voir la fin du blog. Ça vous arrive sûrement aussi de ressentir cette frustration.
Il existe pourtant une astuce très simple qui vous permet de régler ce désagrément sur vos blogs.

Si vous êtes sous WordPress, il existe une multitude d’extensions, qui vous aide à le faire le plus facilement possible. J’ai installé récemment l’une d’elles sur ce blog. Vous n’avez même pas besoin d’écrire une seule ligne de code.
Il s’agit de Dynamic « To Top » Plugin. C’est une extension qui, ajoute un bouton automatique et dynamique pour faire défiler facilement les pages longues vers le haut. Vous pouvez changer les réglages à votre convenance. Il s’adapte aux besoins de chaque site Web. Le bouton apparaît uniquement pour les navigateurs compatibles JS (Javascript) et peut être désactivé pour les visiteurs mobiles (Ce que je vous déconseille fortement! Vous saurez plus bas en lisant).
Comment ça marche ?
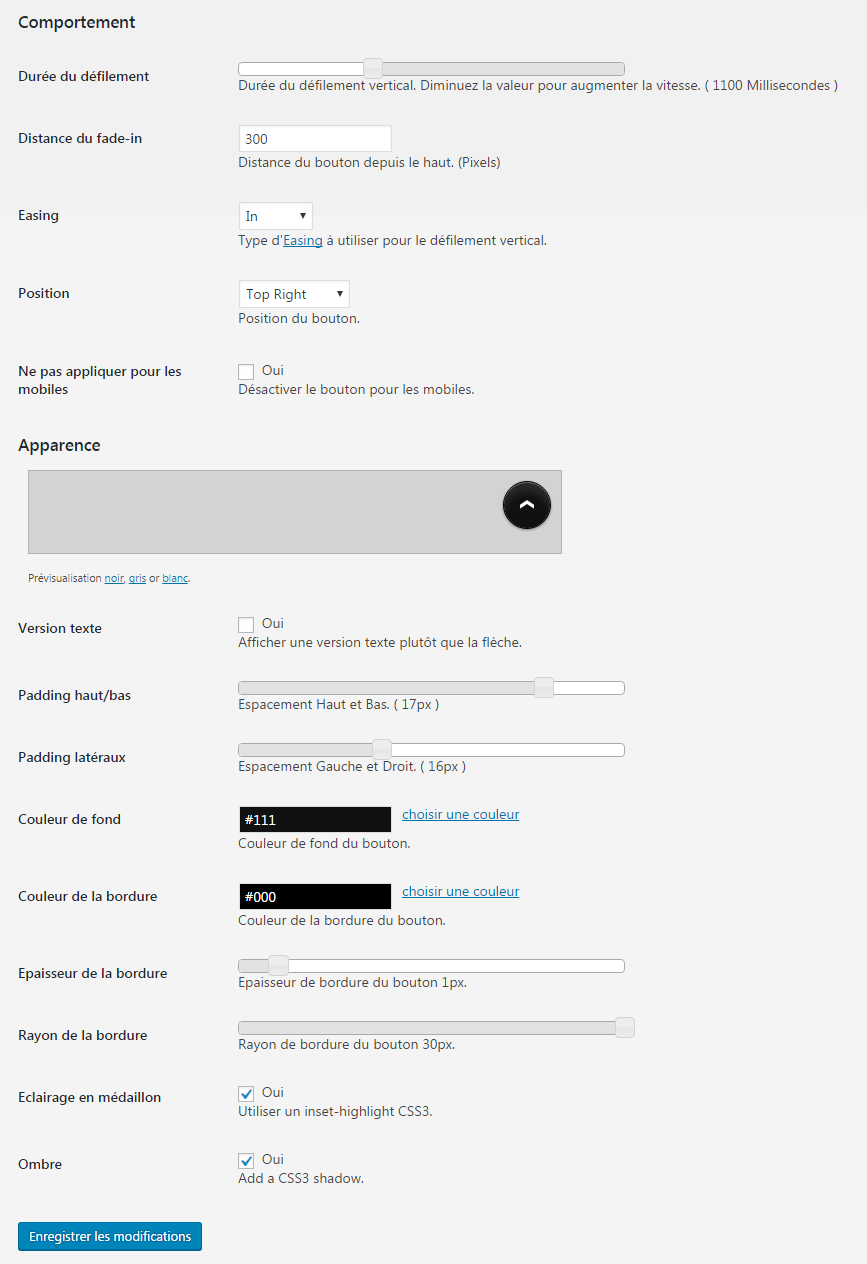
Après l’installation et l’activation de votre extension, il ne reste plus que le paramétrage. Vous pouvez changer :
✔️ la durée du défilement,
✔️ les animations du bouton
✔️ le positionnement du bouton sur la page
Ne cochez surtout pas la case « désactiver le bouton pour les mobiles » (autrement, ça sert à rien d’installer le plugin si sur le mobile vous scrollez jusqu’à l’infini…).
✔️ Changer la couleur du bouton (noir, gris ou blanc). J’ai opté pour le noir pour respecter la charte graphique de mon blog.
Pour le reste adapter comme bon vous semble. Voici mes paramètres:

Et voilà! J’espère que ce tutoriel vous a plu? Avez-vous déjà amélioré la navigation de votre blog?





2 Comments
Elisam
20 janvier 2017 at 10 h 48 minMerci Daphné. Dis moi stp comment je fait pour installer le bouton J’aime cet article de hellocoton sur mon blog?
daphné
23 janvier 2017 at 9 h 53 minHello Elisa! J’utilise l’extension wordpress de Hellocoton https://wordpress.org/plugins/hellocoton/
Bonne journée!
Bisous